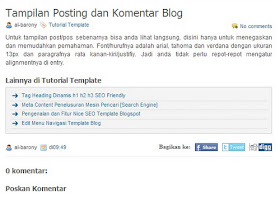
Untuk tampilan post/pos sebenarnya bisa anda lihat langsung, disini hanya untuk menegaskan dan memudahkan pemahaman. Font/hurufnya adalah arial, tahoma dan verdana dengan ukuran 13px dan paragrafnya rata kanan-kiri/justifiy. Jadi anda tidak perlu repot-repot mengatur alignmentnya di entry.
Fitur-fitur pada posting nice seo template blogspot:
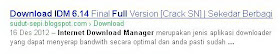
1. Breadcrumbs yang tampil di search engine
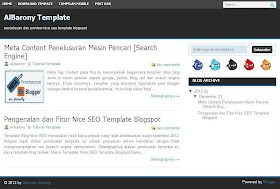
2. Related posts
Untuk mengatur jumlah artikel terkait yang ingin ditampilkan, cari kode <div id='related-posts'> pada template dan lihat di bawahnya max-results=10. Ubah angka 10 sesuai dengan keinginan anda.
3. Modifikasi nama penulis dan waktu tanggal dengan gambar
4. Sharing button atau tombol berbagi ke jejaring sosial facebook, twitter dan digg.
Tes tampilan quote:
Sedangkan tampilan komentar sangat sederhana, lihat beberapa tes yang aku lakukan di bawah. Untuk ikon penulis pada koment anda dapat menggantinya sesuka hati. Caranya ubah url gambar pada .komentar
Demikianlah penjelasan singkat tampilan posting dan komentar secara umum, semoga bermanfaat dan anda memahaminya.
Fitur-fitur pada posting nice seo template blogspot:
1. Breadcrumbs yang tampil di search engine
2. Related posts
Untuk mengatur jumlah artikel terkait yang ingin ditampilkan, cari kode <div id='related-posts'> pada template dan lihat di bawahnya max-results=10. Ubah angka 10 sesuai dengan keinginan anda.
3. Modifikasi nama penulis dan waktu tanggal dengan gambar
4. Sharing button atau tombol berbagi ke jejaring sosial facebook, twitter dan digg.
Tes tampilan quote:
Bukan masalah copy paste, yang lebih penting adalah itikad baik dan keikhlasan anda untuk berbagi. Menjadi blogger yang lebih baik dengan memudahkan pembaca daripada faktor lainnya, agar google tidak penuh sampah.
Sedangkan tampilan komentar sangat sederhana, lihat beberapa tes yang aku lakukan di bawah. Untuk ikon penulis pada koment anda dapat menggantinya sesuka hati. Caranya ubah url gambar pada .komentar
Demikianlah penjelasan singkat tampilan posting dan komentar secara umum, semoga bermanfaat dan anda memahaminya.